Design Your Slate Interface with Sketch¶
Modify the interface and see the changes in real-time, making the process smooth.
In my own experience, the biggest issue when writing interface code with C++ is: The iteration speed is too slow.
Every minor adjustment, even just tweaking the Padding value of a widget, requires a significant amount of compile time.
The Sketch Tool was developed to solve this problem.
Tool Entry¶
![]()
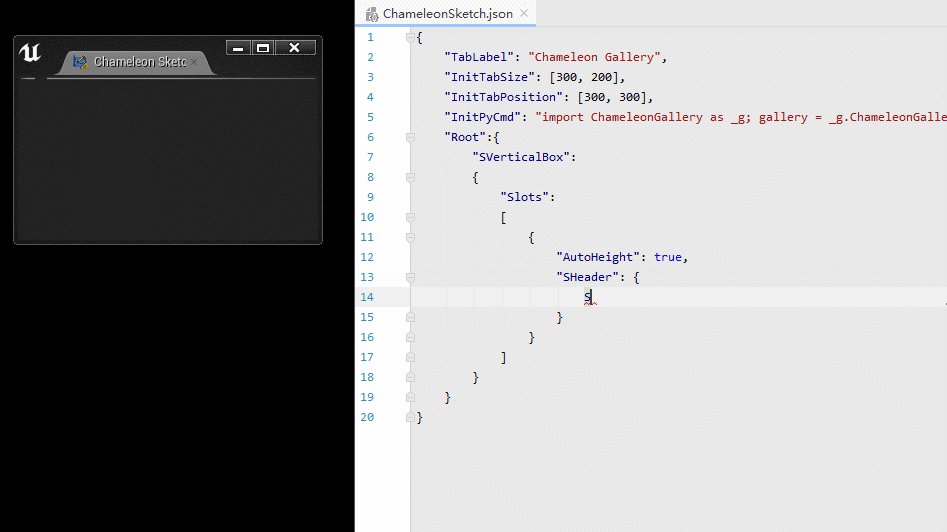
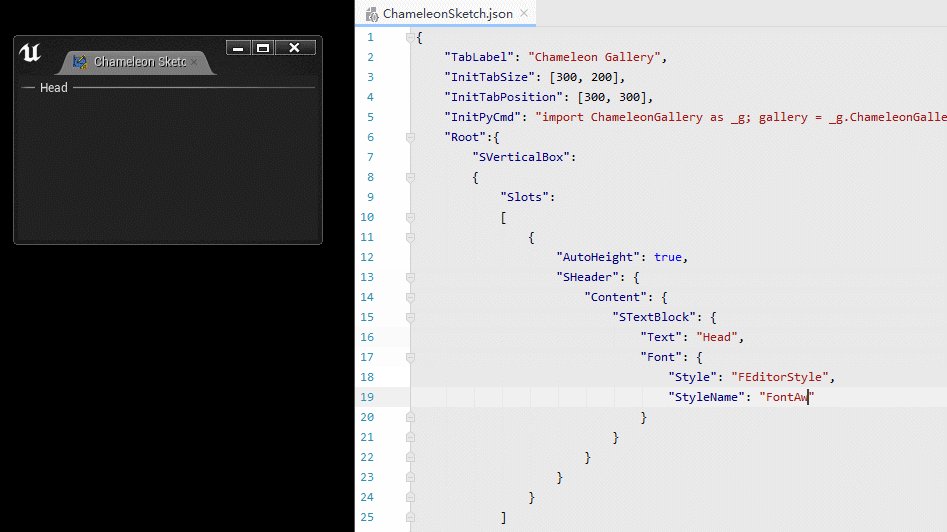
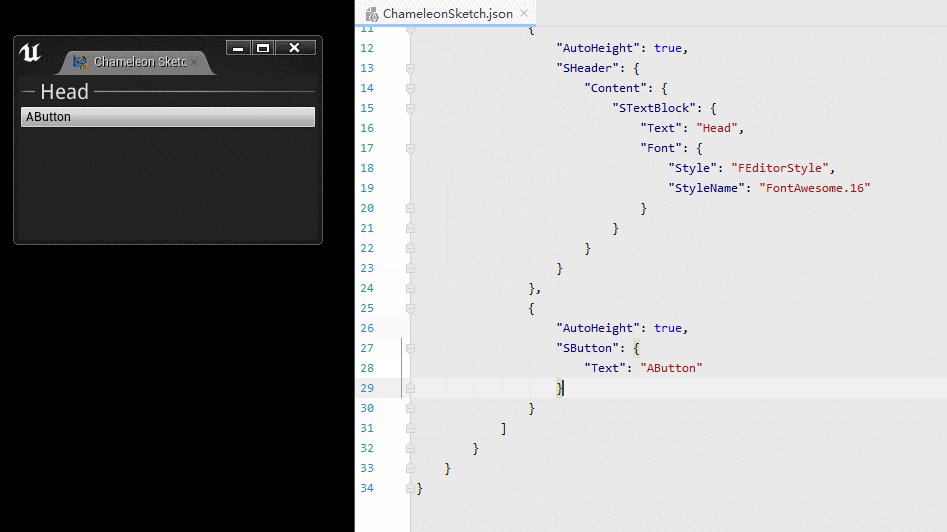
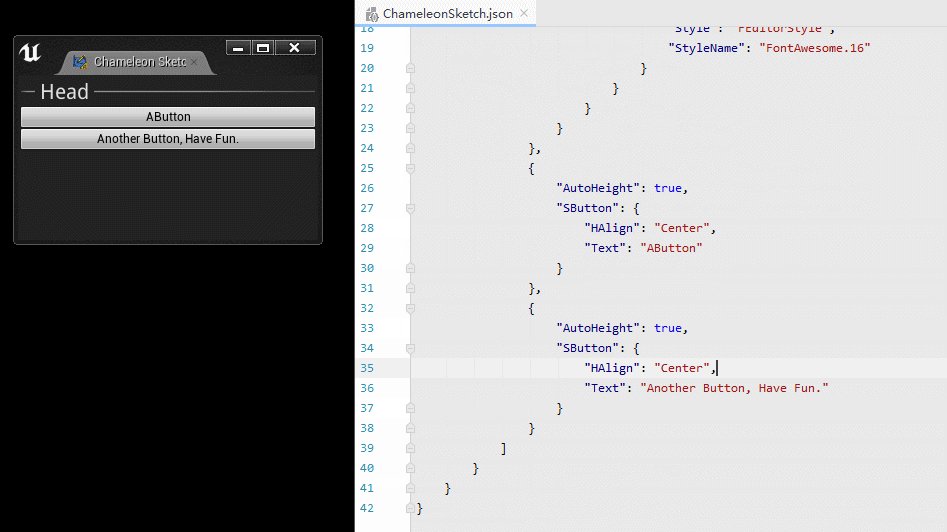
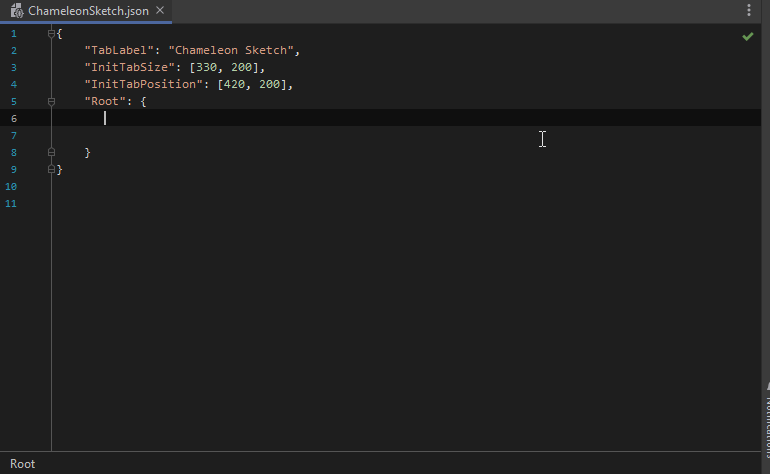
We can open the Sketch Tool and use PyCharm (or VsCode) to open <Your_UE_Project>\TA\TAPython\Python\ChameleonSketch\ChameleonSketch.json
When the ChameleonSketch.json file is modified, the interface content will update in real-time.

The default Sketch Tools look like this. Try modifying the contents of ChameleonSketch.json, and don't worry about the syntax and keywords in JSON. The relationship between JSON and Slate syntax will be introduced later in this article.
Applicable Scenarios¶
Familiarize with Syntax¶
Using the Sketch Tool to familiarize yourself with the meanings and syntax of various parameters in Slate widgets is very convenient. By reading the documentation, typing a few lines of code, and pressing Ctrl + s, you can immediately see the results and validate your ideas, making it an excellent learning step.
Interface Draft¶
What is the appropriate value for "Padding"? Would right alignment make the widget look better? Should we choose a more eye-catching font and background color? These questions will directly affect the "advanced feel" of our tools and interrupt our thoughts when writing tool logic code.
Using the Sketch Tool to design and polish the appearance of the tool before writing Python logic is my recommended approach. Facing a well-designed interface is itself a pleasing experience.
Feedback to C++ Code¶
If you need to write interfaces in C++, you can also use the Sketch Tool to design and polish interface layouts.
Because the interfaces created by TAPython are based on UE's Slate interface system, the JSON files we write for these interfaces can be converted into equivalent C++ code.
The conversion relationship between the two is straightforward, and you can refer tothis link
My Best Practices¶
- Before starting to develop a tool, no matter how small, first draw a rough sketch and layout of the tool on paper, and think about the hierarchical relationships between them, such as where to use horizontal boxes and ScrollBoxes, etc.
- Write the appearance of the tool in Sketch, name the widgets that need to be called by Python (using "Aka"), and leave all actual call parts empty.
- Assign initial state values for widgets that need to be shown or hidden. Add debug buttons in the corners of the interface to control the display of these widgets for easy previewing.
- Copy the interface code to the actual tool's JSON interface file and complete the development of the Python logic code.
- When there are many interface modifications needed, return to Sketch for adjustments until satisfied, and then go back to step 4.
- Complete.
Tips¶
- live-template provides syntax suggestions and widget examples, greatly improving development speed.¶

TIP
The first hint in the live-template is the commonly used method, and those with the "example" label will include most of the available properties for the widget.
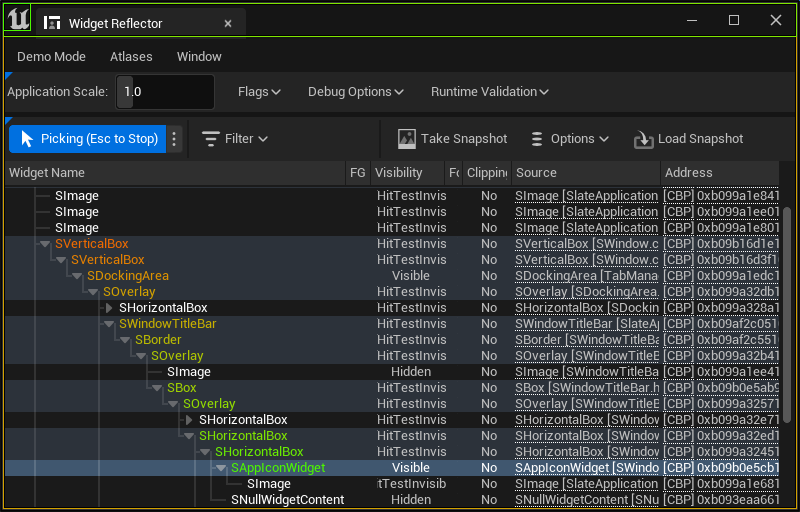
- You can use the Widget Reflector tool to view UE's own interface implementation and apply it to your own tools.

- Complex widgets are mostly composed of simpler widgets.
Interface Design Tips¶
- When unsure about the proportions of widgets, 3:2 or 1:0.618 are usually good ratios. Arrange the widgets in the order of the user's logic. For example, if the user needs to input first and then confirm, the "Confirm" button should be to the right or below the input box.
- When there are many widgets, use SHeader or SExpendArea to divide them into different categories.
- The size of a widget usually indicates its importance. Frequently used buttons should be larger than others.
- For buttons with negative effects, such as delete or overwrite, make them smaller, use red or orange warning colors, and always include a confirmation prompt.
- The implementation of the tool should be undo-friendly.
- For long tasks or tasks with an uncertain number of objects, it's recommended to add a progress bar as soon as possible in the code.
- For the logic code call part, it's recommended to decouple the interface part from the actual operation part. This makes it easy to call the code later without an interface (command line) or manual operation (automatic execution).