修改界面的同时,可以实时看到效果,爽
以我自己的体验来说,使用C++编写界面代码的最大的麻烦问题是:迭代速度太慢了
每一次细小的调整,哪怕只是调整以下控件的Padding值都需要耗费不少的编译时间。
Sketch Tool 就是为了解决这个问题而开发的
工具入口¶
![]()
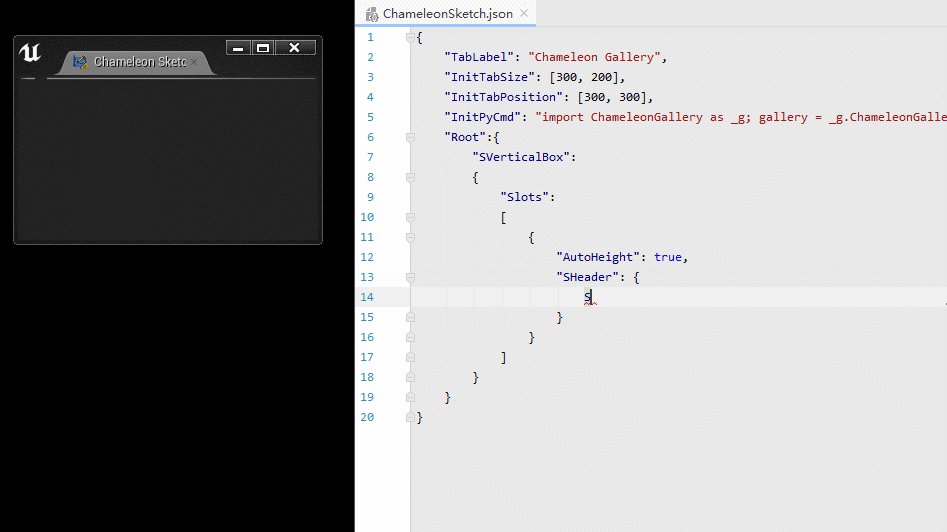
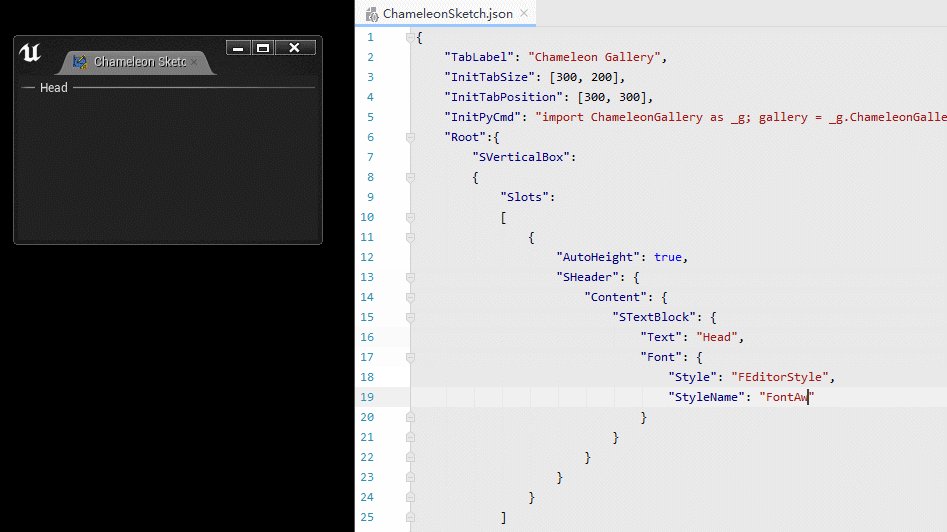
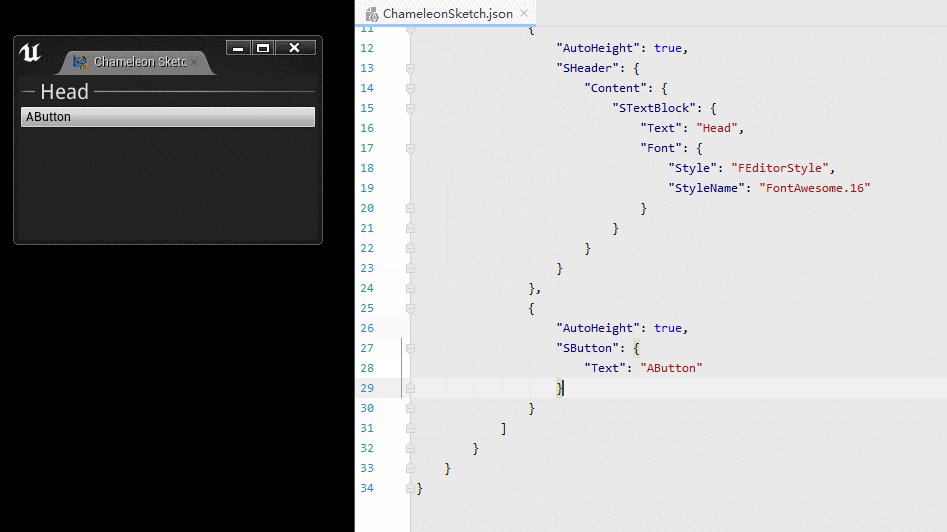
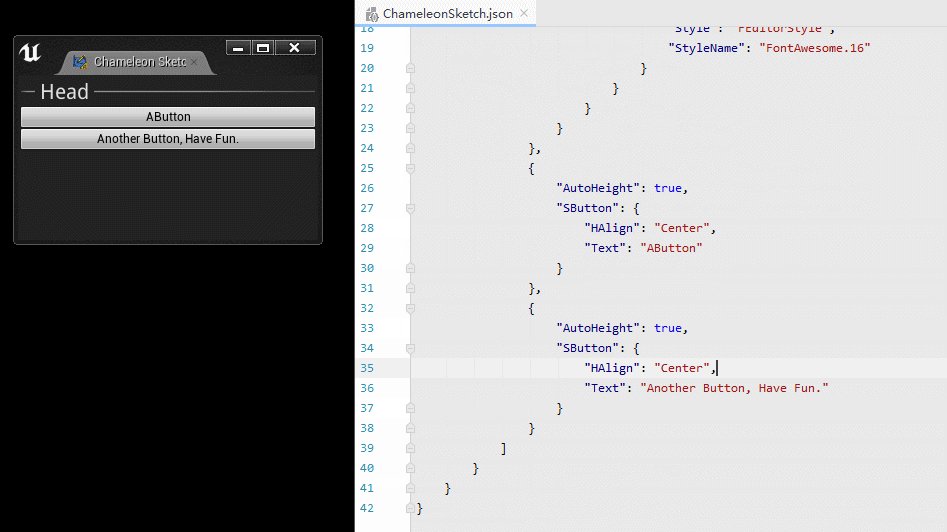
我们可以打开Sketch工具并同时用Pycharm(或者VsCode)打开<Your_UE_Project>\TA\TAPython\Python\ChameleonSketch\ChameleonSketch.json
当ChameleonSketch.json这个文件被修改时,界面的内容会实时更新。

默认的Sketch Tools 长成这样,打开ChameleonSketch.json 修改其中的内容试试,不用担心json中的语法和关键字。json和sSate的语法关系在下文会由介绍
适用场景¶
熟悉语法¶
用Sketch工具来熟悉Slate控件中的各个参数的含义和语法是非常方便的。看着文档中的介绍,同时动手敲几行代码,Ctrl + s 后立即看到结果,并且验证自己的想法是很好的学习步骤
界面草稿¶
"Padding"填多少合适呢?控件是向右对齐会比较好看呢?字体和背景颜色是不是应该选更醒目一些的呢?这些问题在开发工具的时候会直接影响到我们工具的“高级感”,还会在我们写工具逻辑代码的时候打断我们的思绪。
使用Sketch工具先设计和打磨好工具的围观,然后再写Python逻辑,是我推荐的做法。面对一个界面设计精良的界面,本身就是一件赏心悦目的事。
反哺C++代码¶
如果你需要在C++中编写界面,也可以用Sketch工具设计和打磨界面布局
因为TAPython创建的界面都是基于UE的Slate界面系统,所以我们为这些界面编写的JSON文件,都可以转换成等价的C++代码。
两者的转换关系也非常简单,具体可以参考这里
我的最佳实践¶
- 在动手开发工具之前,不管它有多小,都先在纸上画出工具的草图和大致布局,同时思考它们直接的层级关系。比如哪里使用水平框,那些使用ScrollBox等等
- 在Sketch中编写工具外观,需要被Python调用的控件做好命名(
"Aka"),所有实际调用部分留空 - 需要显隐控件,给显示状态赋初始状态值。在界面的角落出添加调式用按钮,控制这些控件的显隐,方便预览
- 将界面代码复制到实际工具的界面JSON文件中,并完成Python逻辑代码的开发
- 遇到界面有较多需要修改时,回到Sketch中进行调整,直至满意后回到步骤4
- 完成
小贴士¶
- live-template, 提供的语法提示,和控件示例。能大大提高开发的速度

TIP
live-template 中第一个提示是常用方法,带有example字样的,会包含该控件大部分的可用属性
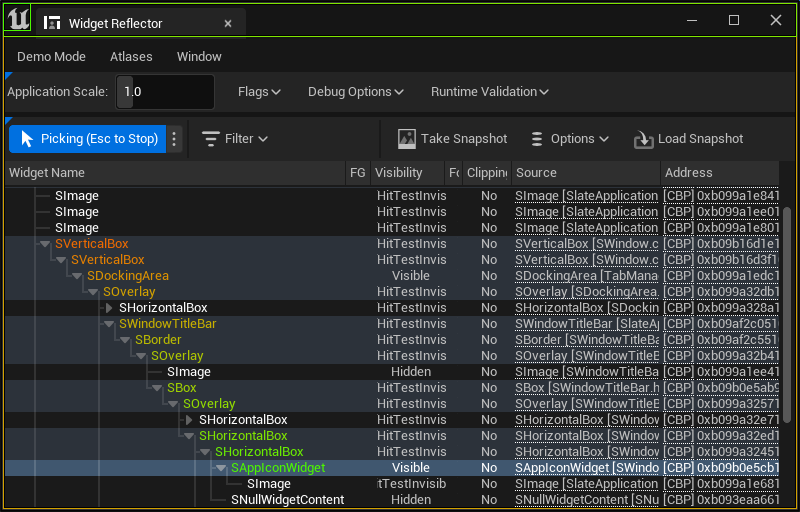
- 可以通过Widget Reflector 工具查看UE自身的界面实现,然后用到自己的工具中

- 复杂的控件绝大多是都是由简单控件组合而成
工具设计小贴士¶
- 不确定控件比例大小时,3:2 或者 1:0.618 都会是一个不错的比例
- 控件的顺序尽量按照用于的使用逻辑排列。比如先输入,后确定,那么“确定”按钮一定是在输入框的右侧或者下方
- 控件较多时可以用
SHeader或者SExpendArea,分成不同的类别 - 控件的大小通常意为它们重要程度。使用频率高的按钮应该比其他的大
- 有负面作用的按钮,比如删除,覆盖等,适当变小,使用红色或橙色警示,并一定要有确认提示
- 工具中的实现应该对Undo友好
- 长时间的任务,或者操作对象数量不定的任务,推荐第一时间在代码内加入进度条
- 逻辑代码的调用部分,推荐将界面部分和实际操作部分解耦。方便后续在没有界面(命令行)或者人为操作(自动执行)时通过代码调用