A complete family portrait of widgets, Say Eggplant!
The Gallery tool demonstrates commonly used widgets and their JSON file usage. For a complete list of supported widgets and APIs, refer to here.
Menu Entry¶

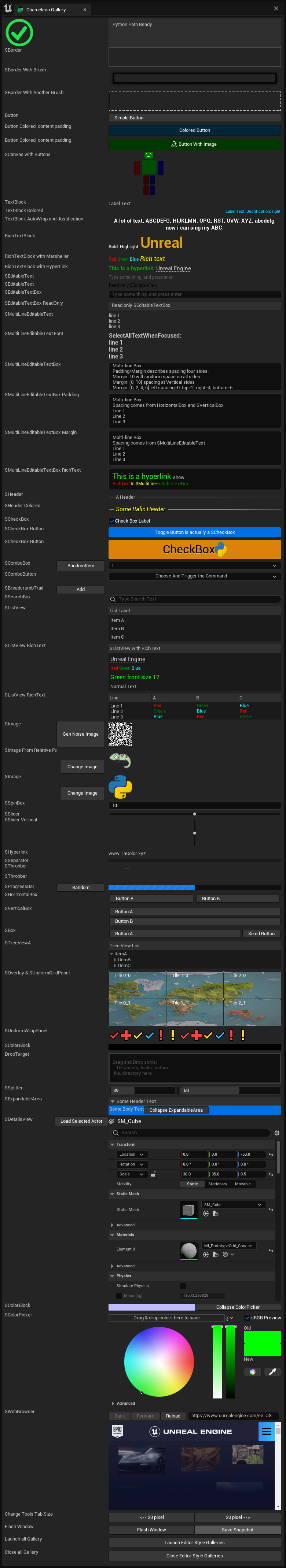
Click on "Chameleon Widget Gallery" to see the comprehensive widget collection. The overall view is shown in the following image.
Gallery of Supported SWidget¶

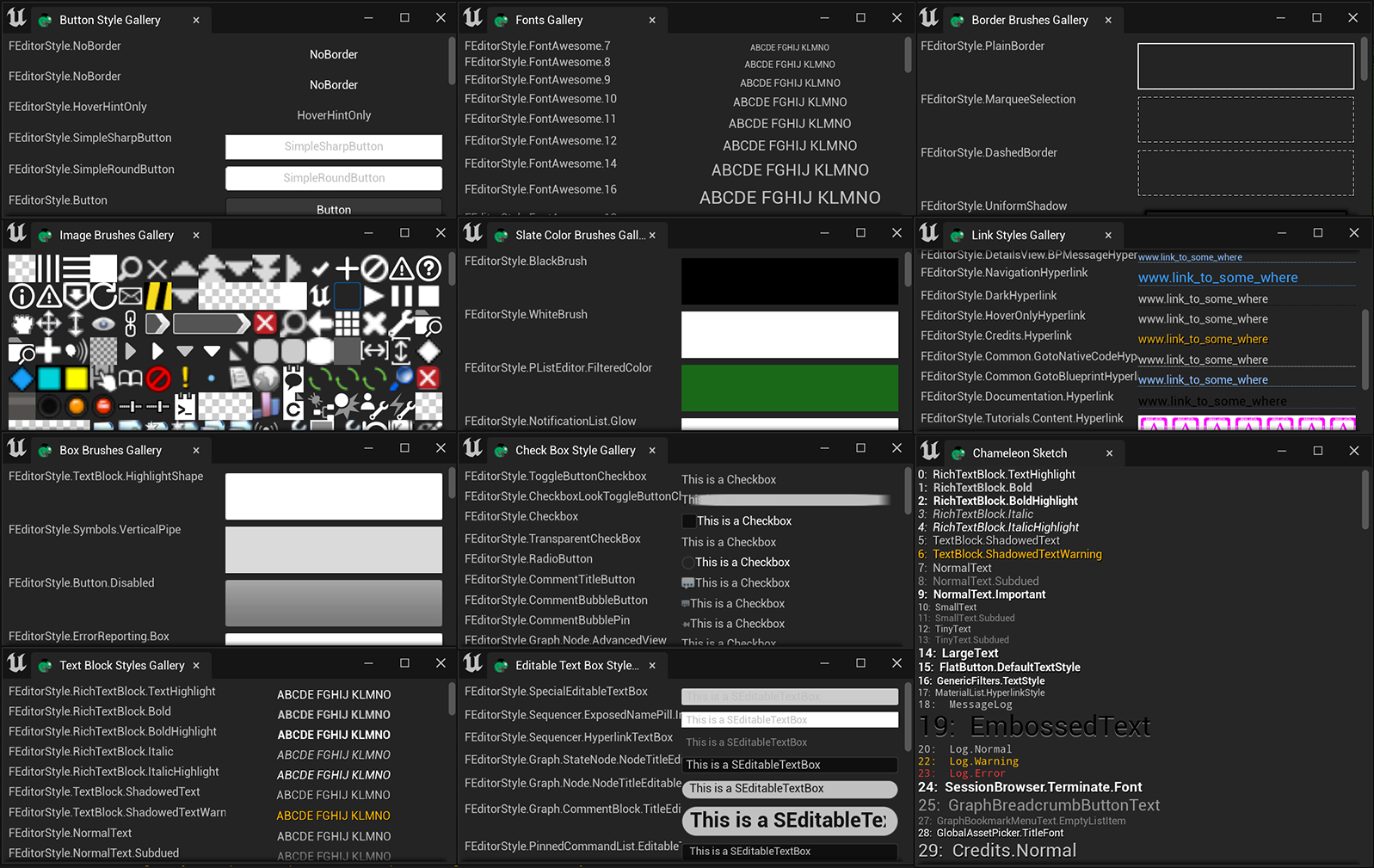
At the bottom of the interface, click "Launch Editor Style Galleries" to open 11 style preview interfaces simultaneously, including:
- Border Brushes Gallery
- Box Brushes Gallery
- Button Style Gallery
- Checkbox Style Gallery
- EditableTextBox Style Gallery
- FontsGallery
- Image Brushes Gallery
- Link Styles Gallery
- Richtext Style Gallery
- Slate Color Brushes Gallery
- Textblock Styles Gallery

f you're prompted that the corresponding interface JSON file is not found, you can download it fromhereand place it in <Your_Project>\TA\TAPython\Python\ChameleonGallery\auto_gen\.
NOTE
Different UE versions have different available styles. You can find specific style names in the engine's 'SlateEditorStyle.cpp, CoreStyle.cpp, StarshipCoreStyle.cpp' files, etc.